Images Blurry When Uploaded to Hubspot Email
Originally published Dec sixteen, 2015 10:00:00 AM, updated May 09 2018
Source: https://blog.hubspot.com/customers/how-to-add-high-resolution-images-to-your-email-hubspot-support-series
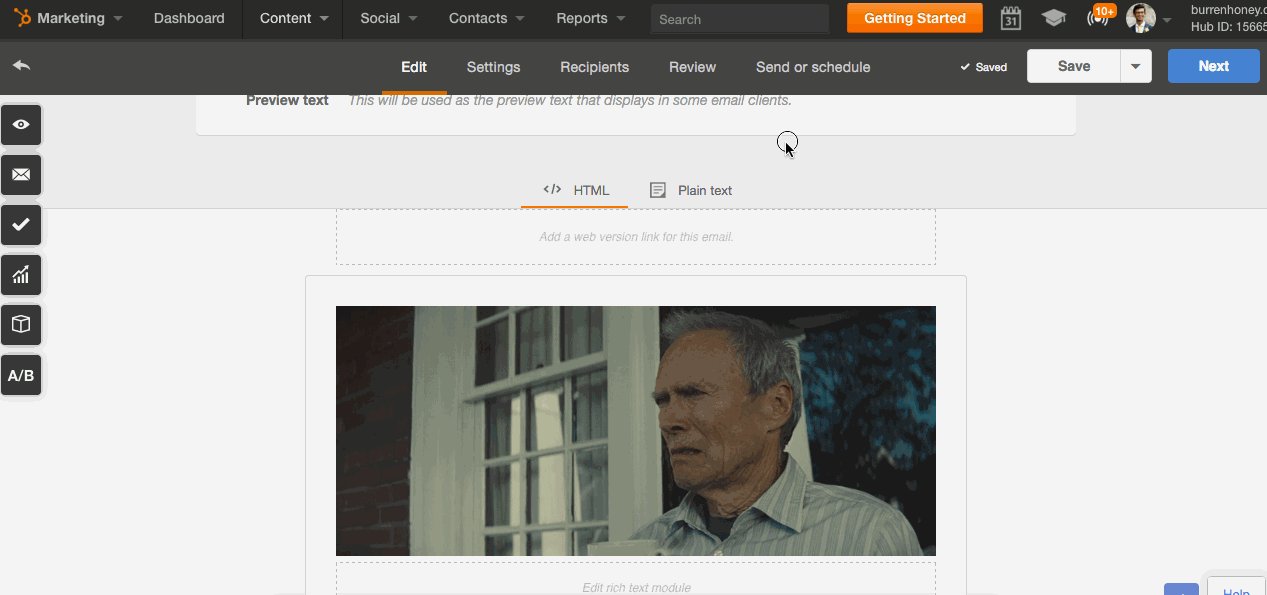
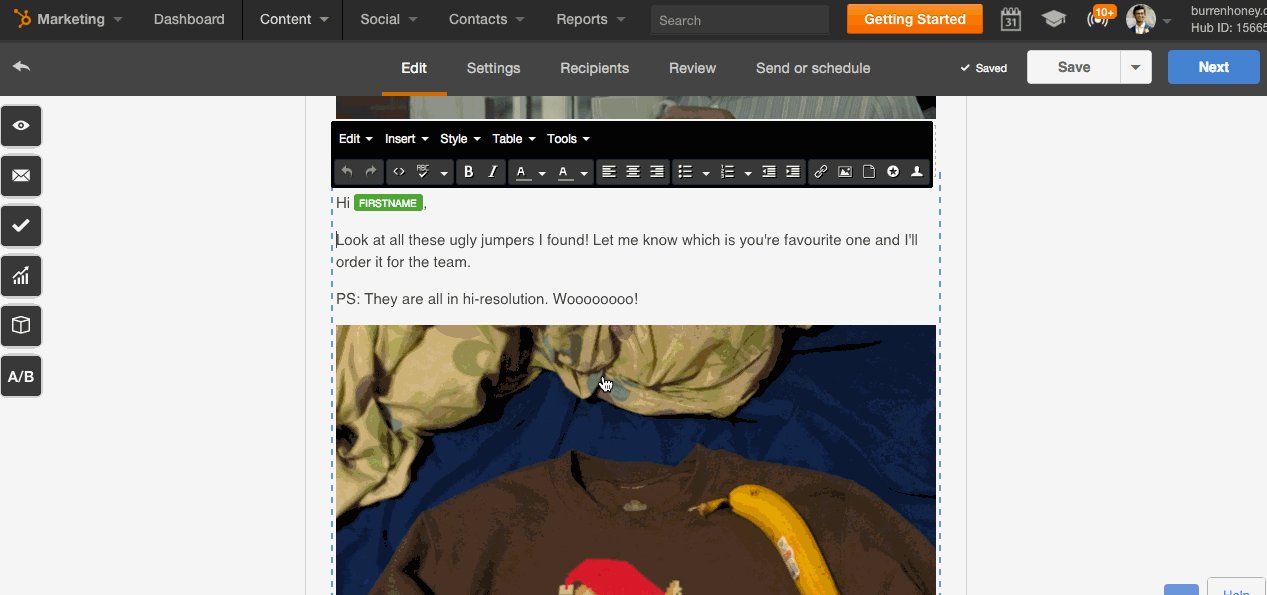
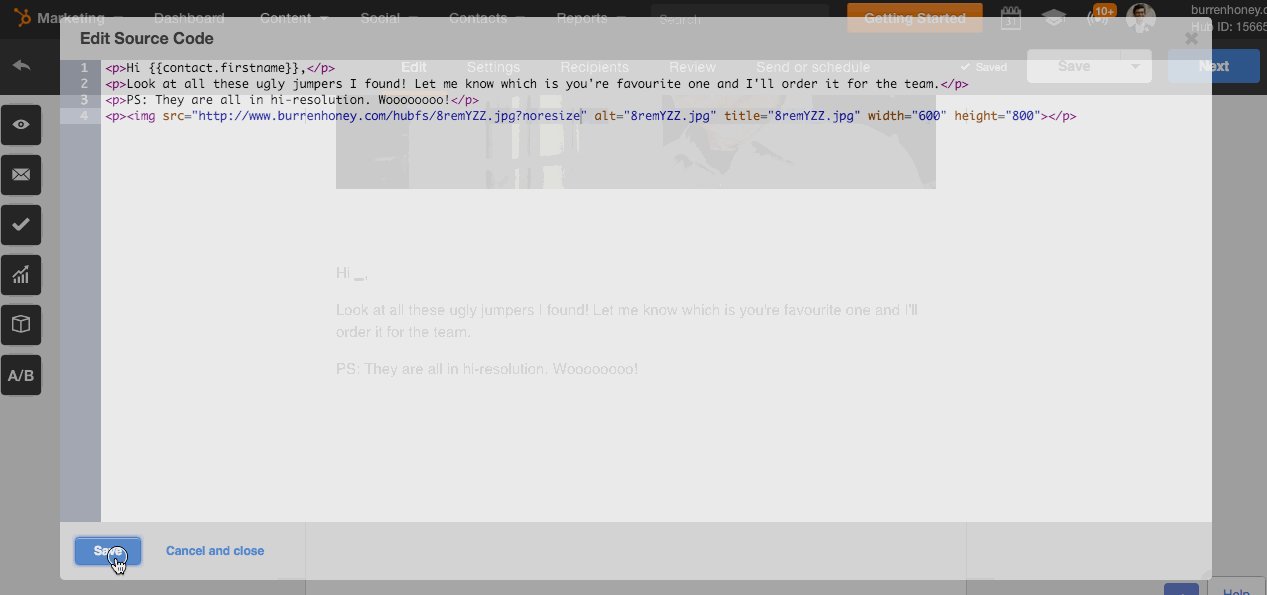
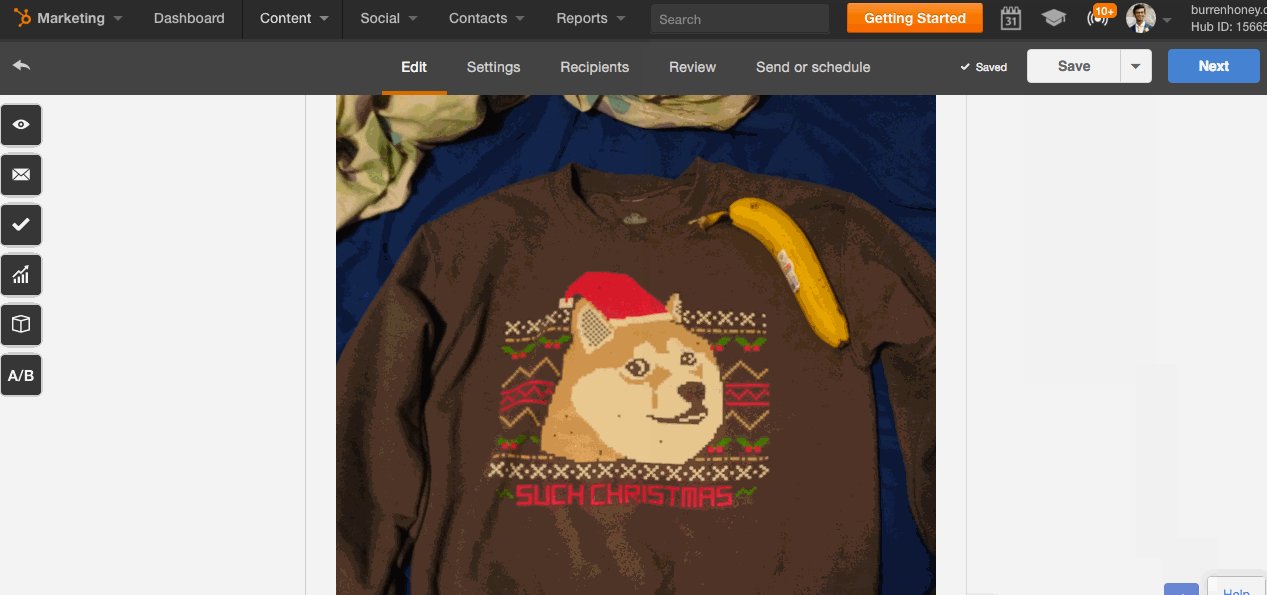
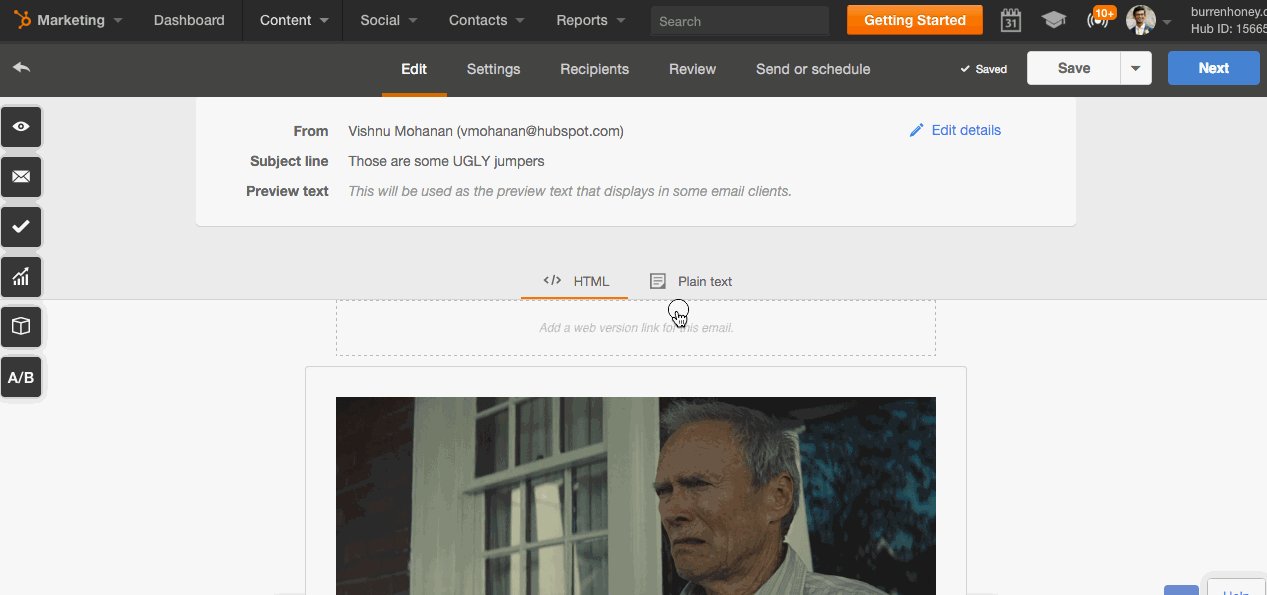
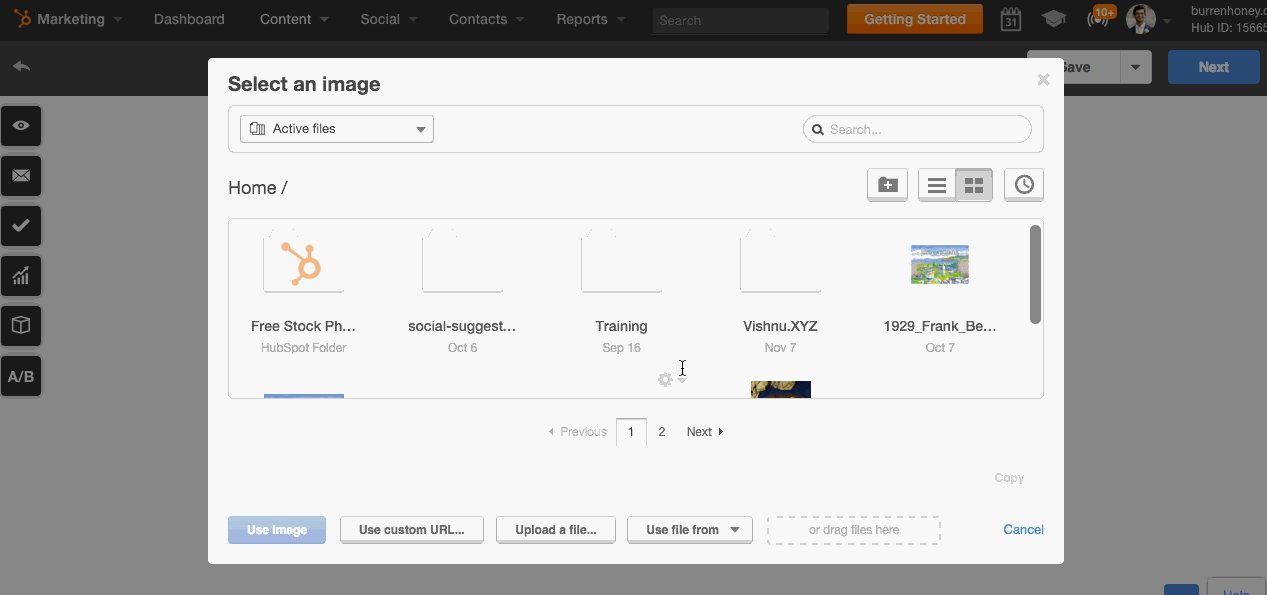
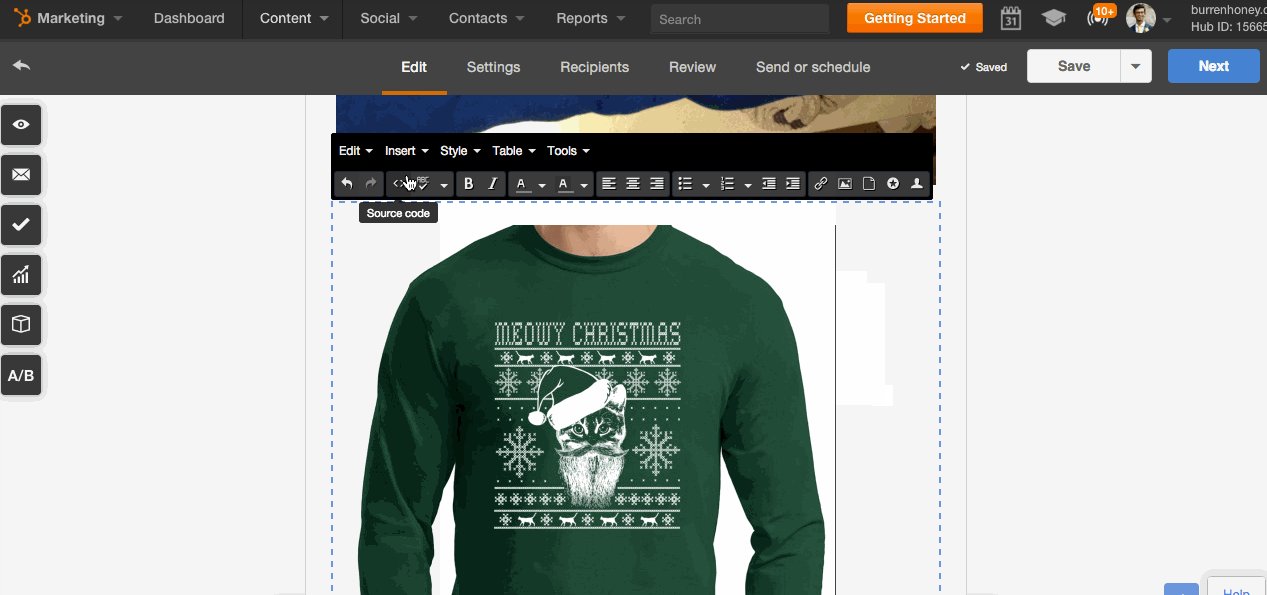
GIFs. Lists. Infographics. This kind of high quality content is everywhere, and it'southward changed the mode that we look at content on the go. And with increasing broadband and WiFi speeds, we're consuming this content at a faster rate than ever earlier. Marketers have started using high resolution images in emails besides. Using those images comes with a catch, however. Increasing the quality of the prototype as well increases the amount of time for the image to load in your electronic mail client. The way HubSpot works around this is past automatically compressing images in emails and pages so that they load faster, creating a seamless feel for the terminate user. But what if yous're not worried about loading times? What if y'all wanted to evangelize the highest quality images to your customer'south email inbox? Well, you're in luck. Nosotros have just the trick to assist y'all enter the internet-high-quality-epitome-superhighway. To go effectually the automatic resizing HubSpot does, nosotros need to do a bit of tinkering with the image we are using. Nosotros do this past calculation a pocket-sized chip of code into the source code of the email. This bit of code is chosen a "query parameter" and volition forbid HubSpot from automatically compressing the image. At present nosotros know what y'all're thinking: "I ain't some kind of Neo-similar effigy who can enter code willy-nilly." Neither are we, but by following a few simple steps, you tin walk with the Called I. The beginning affair to do is to load up your email and click into the primary email body that contains your glorious hi-res image. Click on the small button only to the left of the spellcheck icon called the Source Code. The popup might wait scary, simply don't exist afraid! We won't spend as well much time here. What you're looking for is the image you have inserted into the e-mail. It volition terminate with a .jpg, .png, etc. (y'all know, the usual image file types). Once you locate the file, you'll demand to add together this tiny flake of code to the end of it: ?noresize This bit of code volition forestall HubSpot from automatically compressing the image. The image volition now render in its full resolution dazzler in the end user'due south email client. Make sure you hitting "Save" on the Edit Source Code window and you tin keep nearly your email. If you lot have multiple images in there, yous can add together the to a higher place code at the stop of all those images every bit well. At present, some of yous are thinking: "Just what if I have an prototype module in my e-mail? Where will I add this funky code?" Fret not, gorging reader. Nosotros tin repeat the above trick, but nosotros have to add a pocket-sized step in betwixt—replacing the image module with a rich text module. A rich text module allows usa to tinker with the code, while an image module doesn't requite usa this awesome luxury. You can do this correct in your email by clicking on the Settings tab at the top of the email, scrolling down to the template and selecting Edit Template. Now, this will make the modify in all your emails that are associated with this template, so if you are worried about that, I would advise making a clone of the template. Once the Edit Template screen pops up, all you'll need to do is click on the little gear that is associated with the image module, click on Bandy Module and and then select a rich text module. In one case the rich text module is inserted, hit Publish Changes in the template screen. You'll return to the edit screen of the email (merely to exist sure, let's refresh this folio too). The rich text module volition be there, and then yous can then insert the image you want. Finally, enter the lawmaking as we outlined above by clicking on the Source Code push. There you have it. With this simple fox you can now send out emails containing images with the highest of qualities. Doing this is of import for many reasons. Maybe you're sending an email blast to people who consume content on their retina screen iPads and yous want to deliver the all-time quality content. Maybe your electronic mail contains an infographic which loses its quality if information technology'south compressed. Whatsoever the reason, the above hack will allow you to delight customers in a new way. It will increase load times in the email client, merely we'd like to do information technology anyway, correct? 

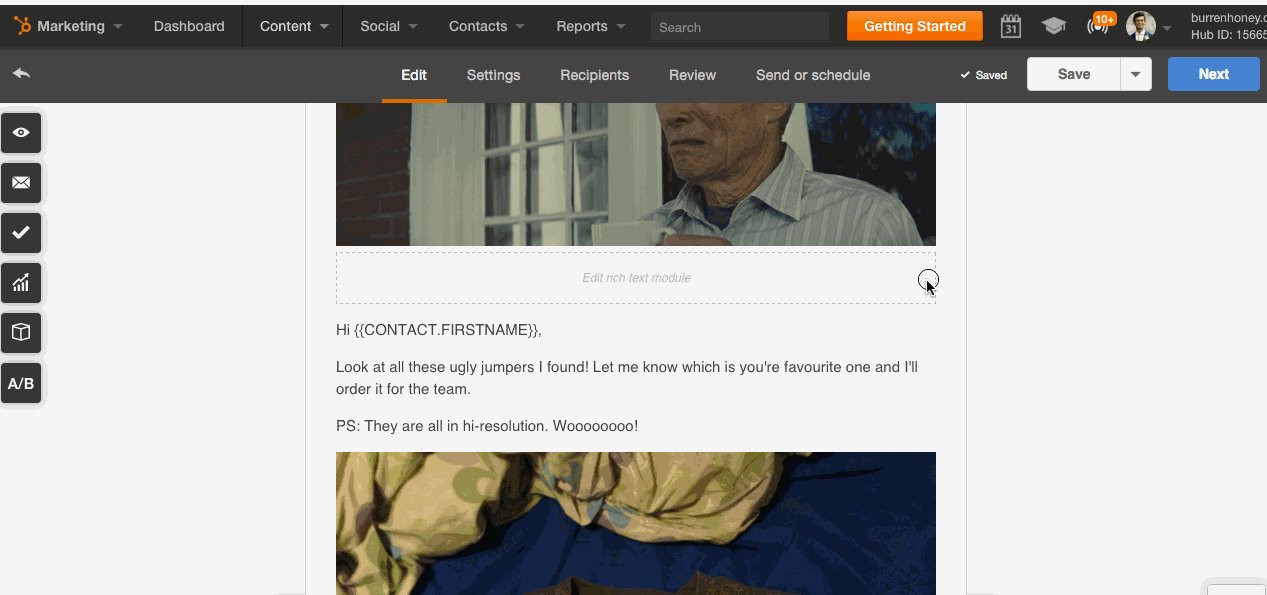
Scenario One:

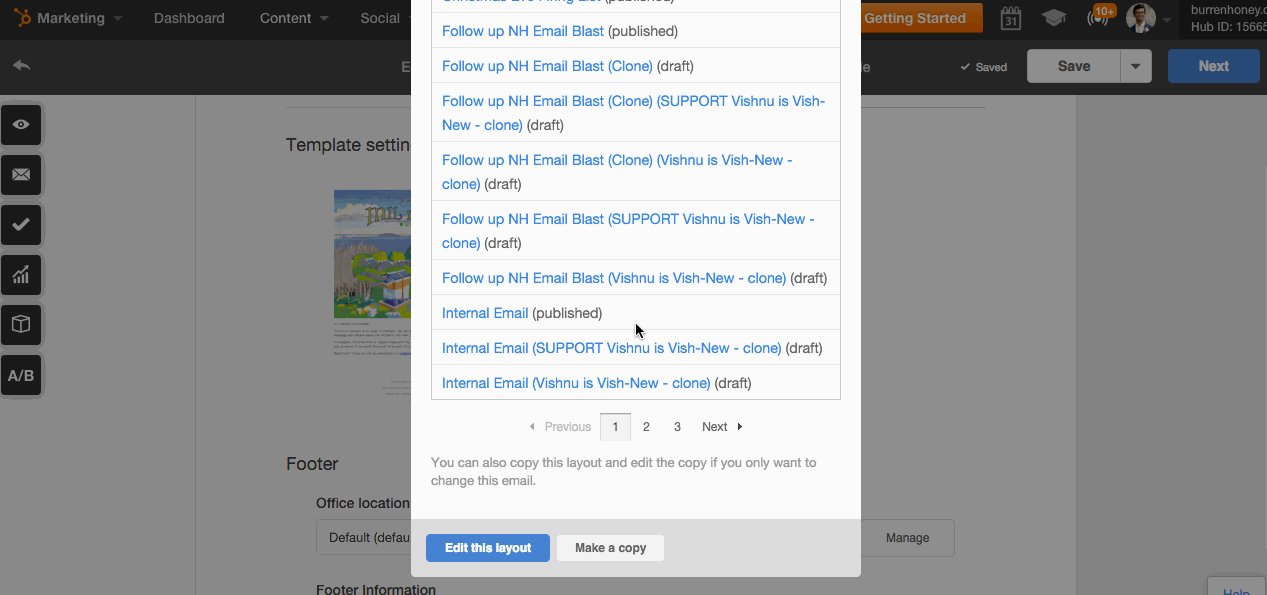
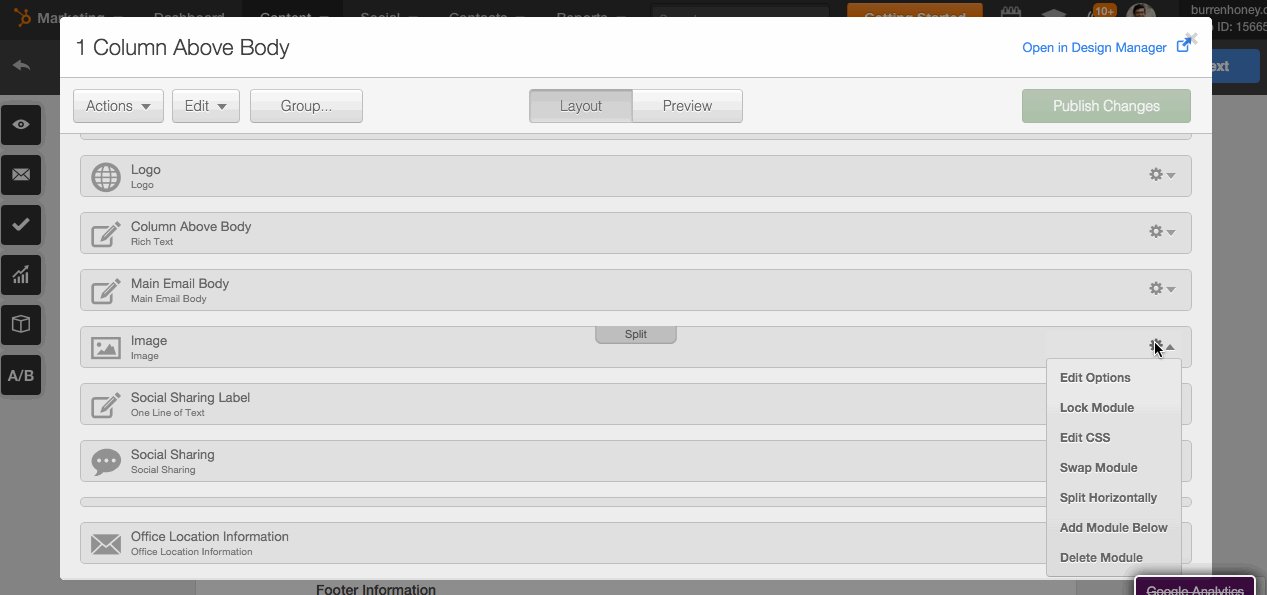
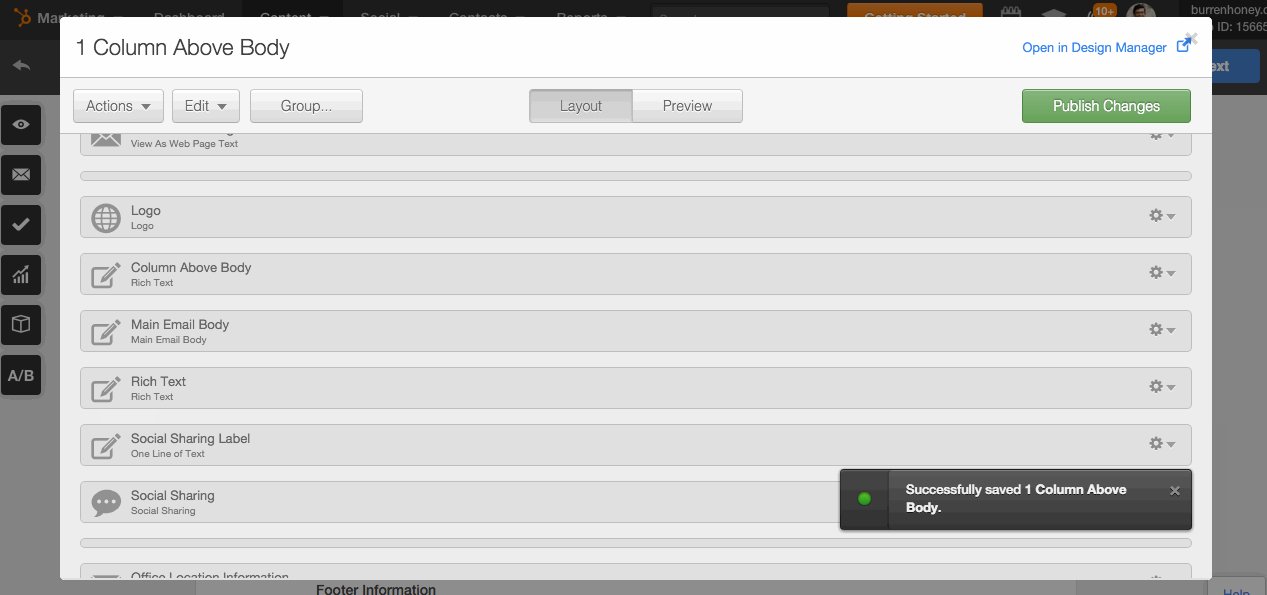
Scenario Two:



Originally published Dec sixteen, 2015 10:00:00 AM, updated May 09 2018
Source: https://blog.hubspot.com/customers/how-to-add-high-resolution-images-to-your-email-hubspot-support-series
0 Response to "Images Blurry When Uploaded to Hubspot Email"
Post a Comment